现在越来越多人喜欢搭建博客网站用来写作,记录自己生活的点点滴滴(主要还是某些平台会莫名其妙的删文),但是对于新手来说要搭建一个博客,要买VPS服务器,买域名、配置环境、找合适的博客系统、折腾主题……从零到有,这个过程有点难。
所以今天雷锋哥教大家零成本搭建一个属于自己的个人博客,并且超级简单!我们要用到「GitHub」平台,码农们都知道这个平台了,目前最大的代码托管平台,很多开源项目都可以从里面找到,现在被微软收购了,所以不用担心翻车!
使用GitHub搭建博客
1.注册 GitHub 账户:https://github.com,输入用户名、邮箱、密码,然后邮箱地址验证下就OK了。
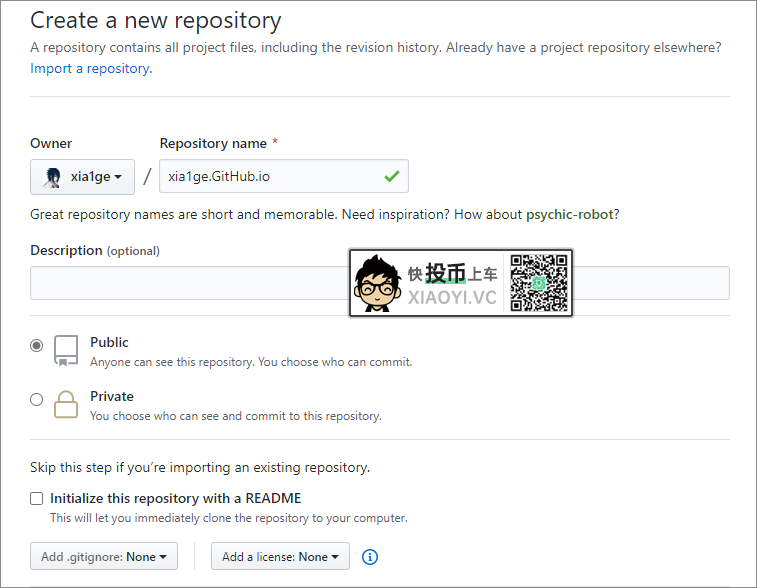
2.点击右上角的的+按钮,选择 “New Repository” 进入创建新的仓库。

3.在 Repository name 输入你的仓库地址:你的名字.GitHub.io,再点击下面的 “Creating repository” 按钮创建。

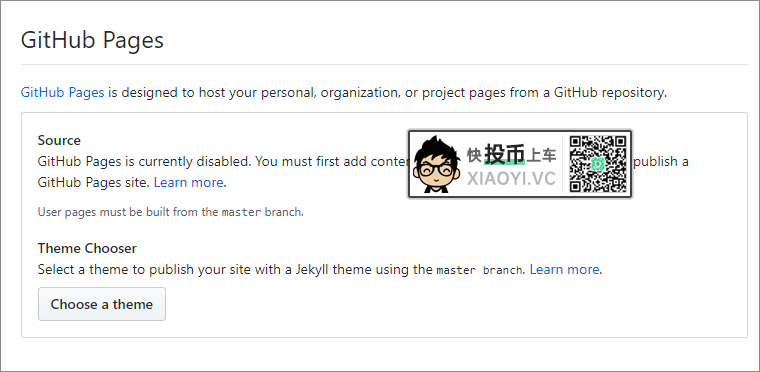
4.创建成功后,点击右上角 “Settings” 进入设置主题样式。

5.进入设置页面,往下拉,找到 GitHub Pages 点击 “Choose a theme” 然后选择一个主题。

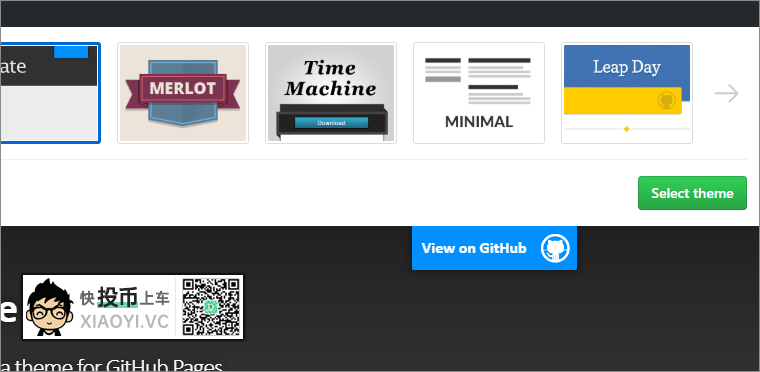
6.GitHub 提供主题不是很多,问题不大,后面也可以自己折腾样式修改主题。随便挑一个,点击 “Select theme” 选择。

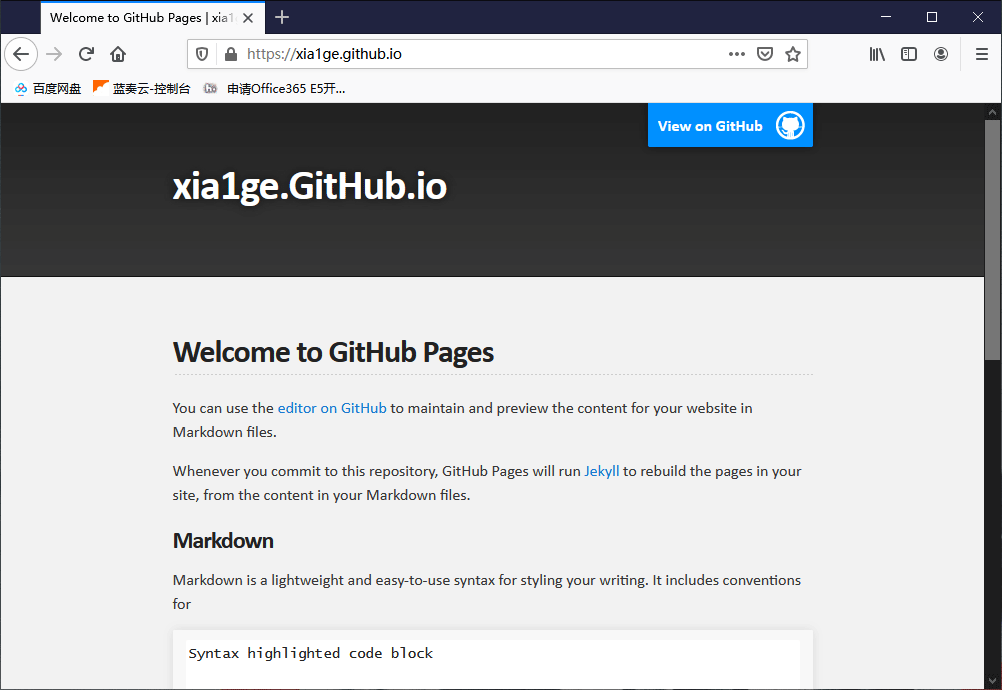
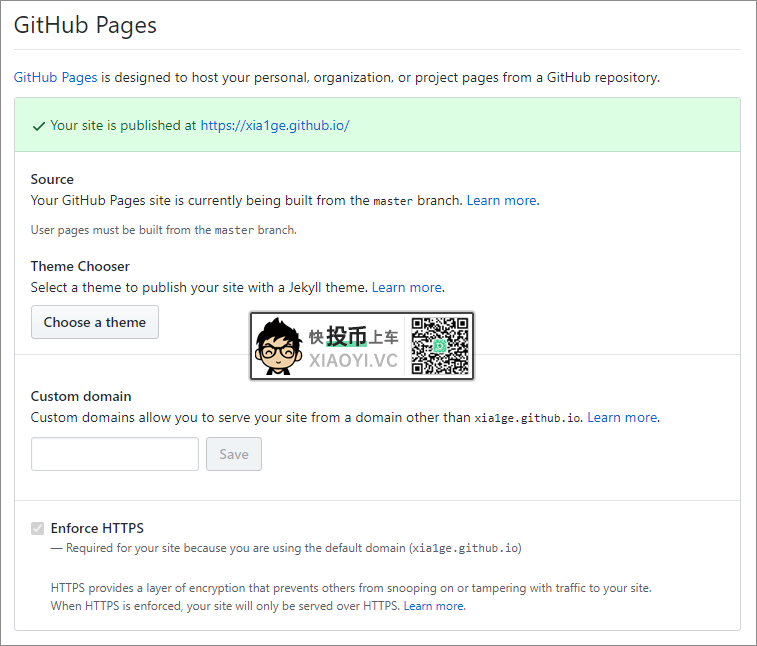
7.设置完毕后,GitHub Pages 就会生成网站了,现在访问你刚才填写的地址xxxxx.GitHub.io 就能打开了。雷锋哥这里的是:https://xia1ge.github.io

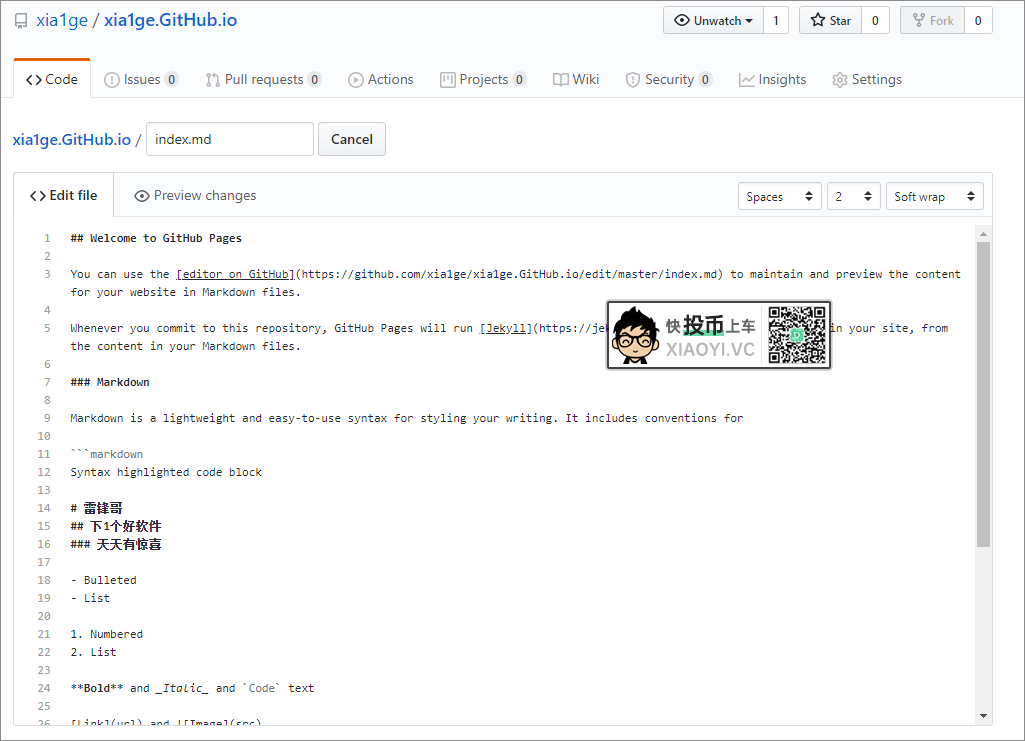
8.接下来可以在 GitHub 里面编辑写作,新增页面等,支持 Markdown 语法。但是这样的编辑不太友好,所以下面要给大家推荐「Gridea」客户端,用来管理 GitHub Pages 页面。

使用Gridea写作
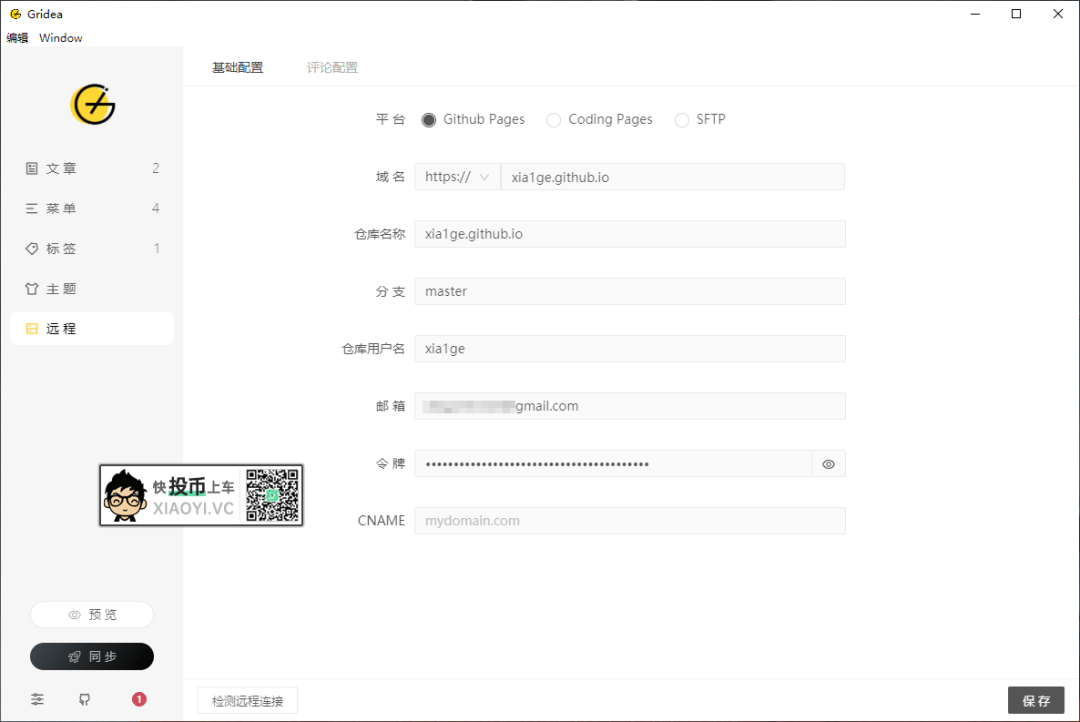
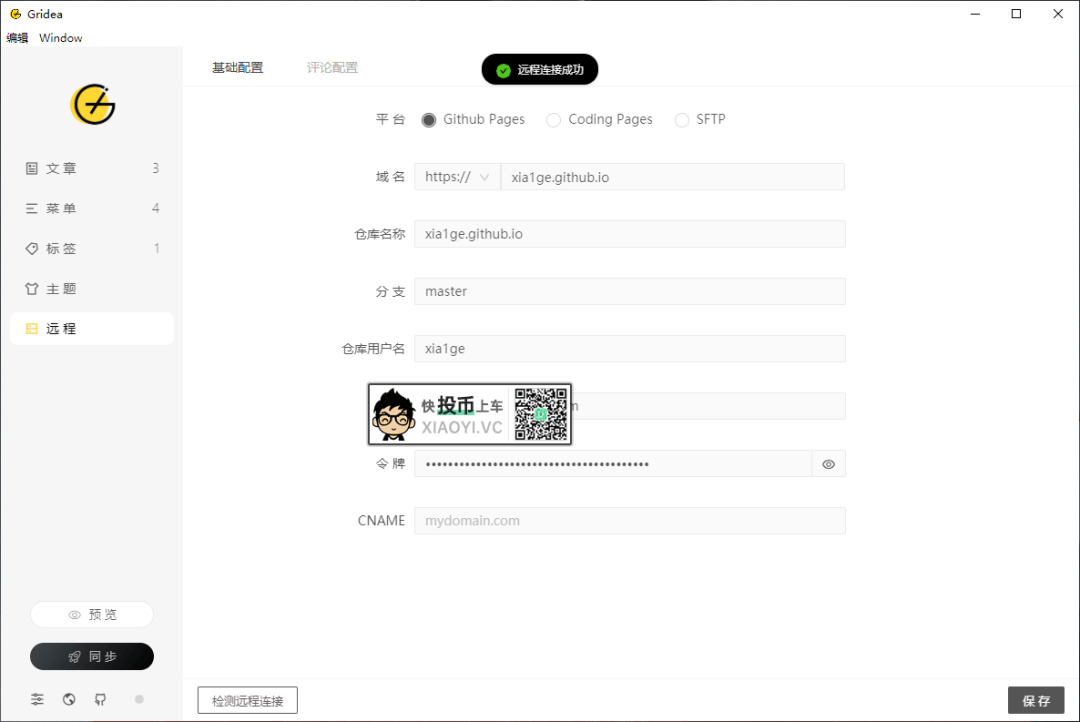
这款「Gridea」是基于 Github Pages 的免费开源页面管理工具,支持 MacOS / Windows / Linux 平台,只需要配置好你的 Github 参数信息就可以使用。

- 平台:选择Github Pages
- 域名:输入仓库地址
- 仓库名称:你页面存放的仓库地址
- 分支:默认是master
- 仓库用户名:你的账户用户名
- 邮箱:你的Github邮箱地址
- CNAME:如果你有独立域名可填
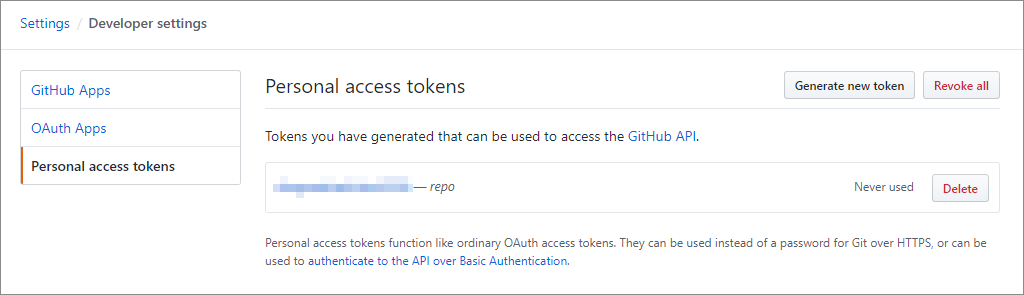
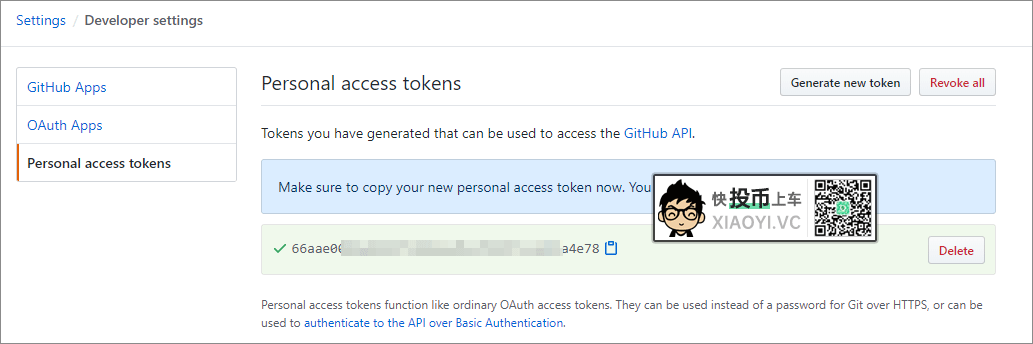
- 令牌:打开 https://github.com/settings/tokens 页面,点击 “Generate new token”

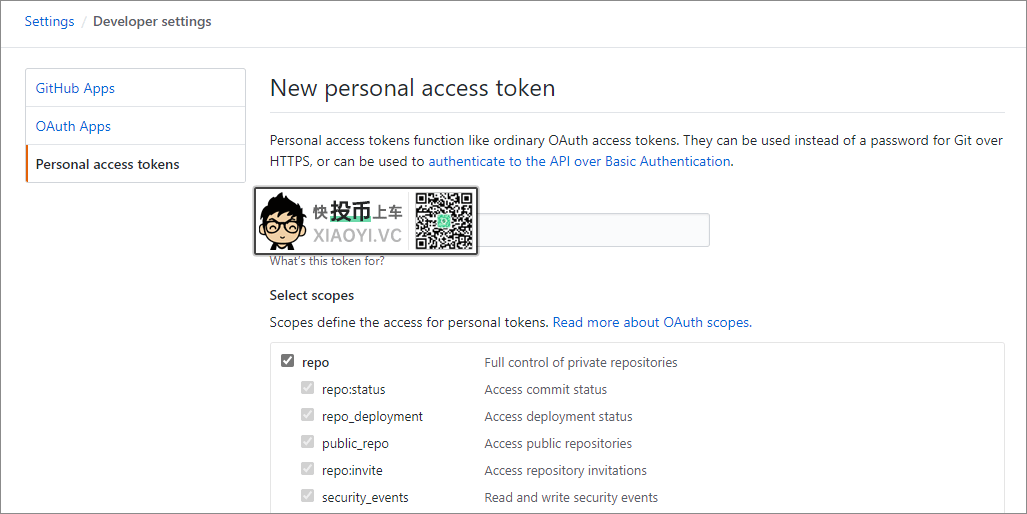
输入 token 的名称,Select scopes 只选择 “repo” 就可以了,最下面点击 “Generate token” 创建。

绿色框里面那一段字符就是令牌,复制粘贴到「Gridea」配置界面里面就可以了。

一切都设置完毕后,点击左下角的 “检测远程连接” ,提示远程连接成功就没什么问题了。

接着可以设置主题、网站名称、网站描述、网站图标、头像图标、布局、自定义CSS样式等,设置完毕后,点击右下角的同步按钮。

写文章方面,样式格式需要用 Markdown 语法,不会的网上找下教程,很简单的。

功能上支持插入图片、插入表情、查看字数、设置文章URL、封面、标签、置顶等。写完文章可以点击一下预览效果,没问题后,可点击右上角的保存,点击同步按钮发布。

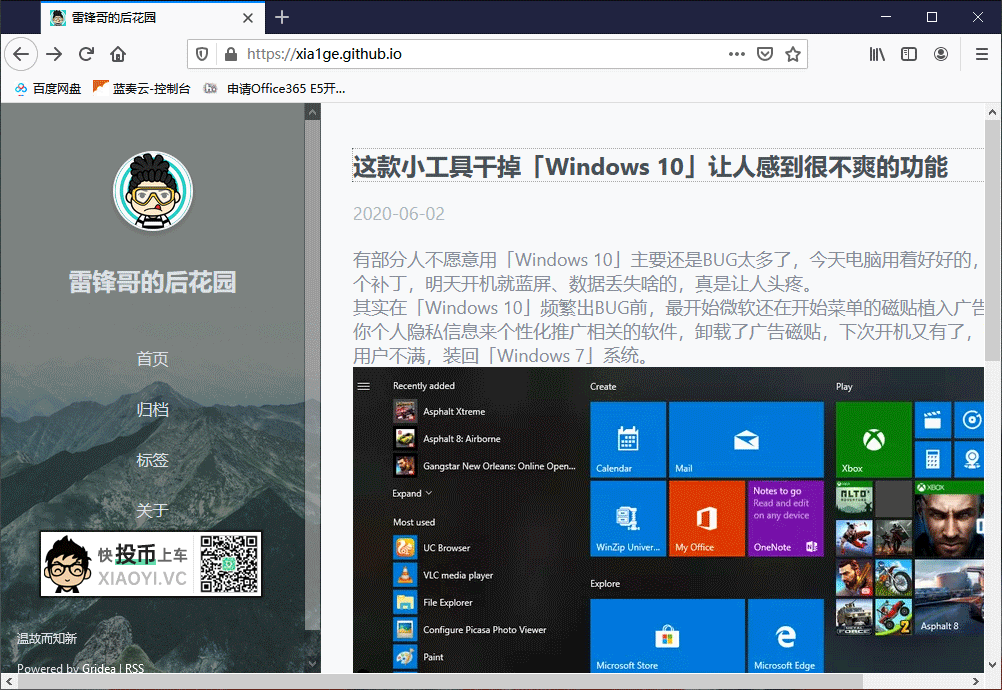
下面是发布出来的效果了,你还可以对归档页面、标签页面、个人关于页面等进行设定,这样一个属于自己的轻博客就完成啦。

安装其它主题
官方提供的主题过于简单,选择也少,可以安装大佬们制作的精美主题。打开主题页面 https://gridea.dev/themes/ 选择你要的主题下载。
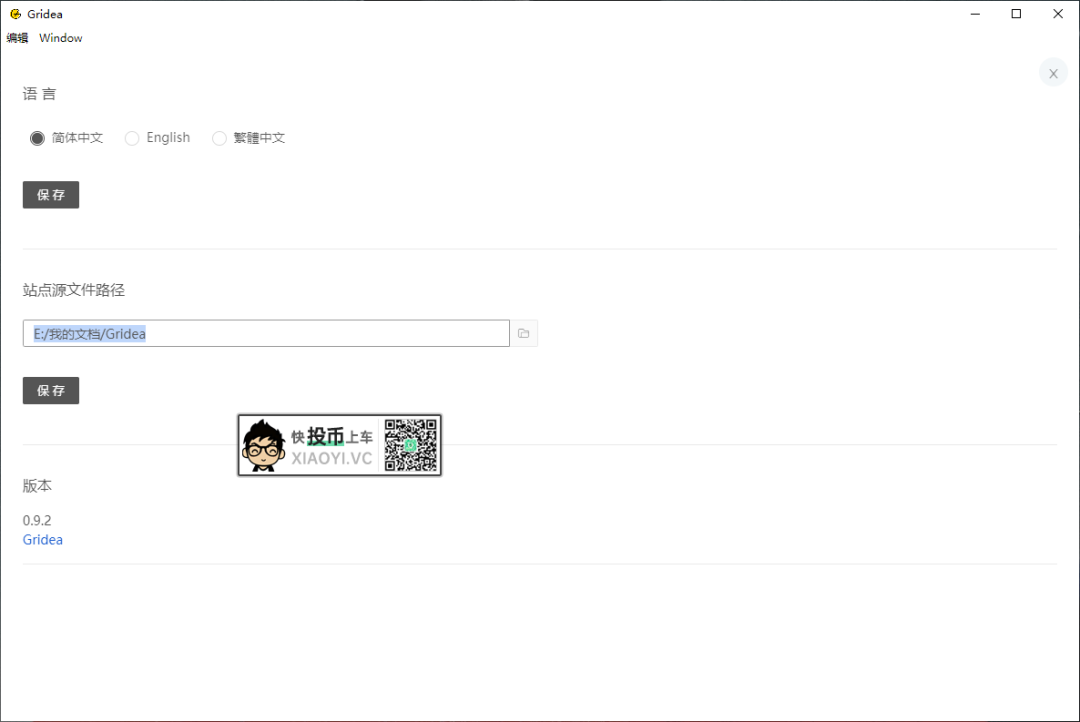
打开「Gridea」的设置,看到站点源文件路径,例如我这里是:”E:/我的文档/Gridea” 位置。

打开 E:/我的文档/Gridea/themes 文件夹,把下载的主题解压放进去,然后重启「Gridea」软件。

然后进入「Gridea」主题设置,选择你刚才安装的主题,保存同步完成。

绑定域名
如果你觉得 xxxxx.GitHub.io 域名不够酷,也可以自己购买一个域名,然后通过 CNAME 方式把你的 域名 指向 xxxxx.GitHub.io 地址就可以了。不会解析的,参考下图的设置。

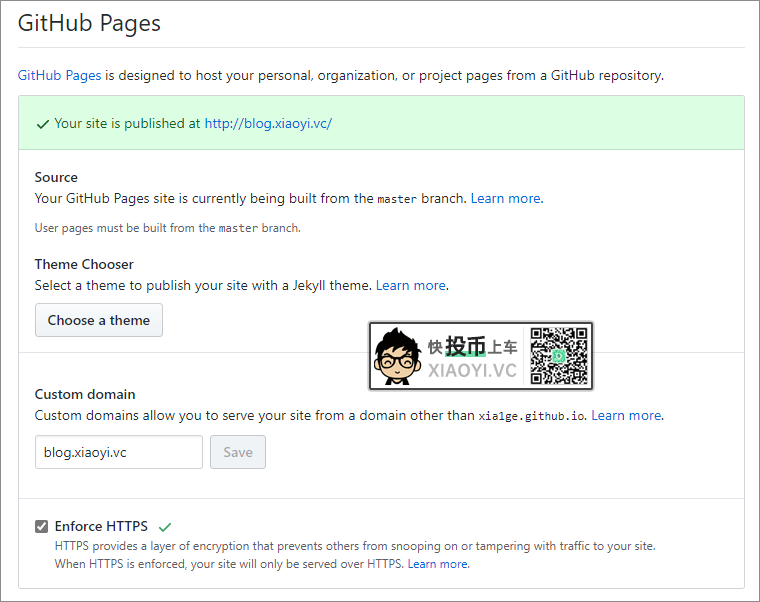
接着进入 “Settings” 设置界面(参考上面步骤4),找到 “Custom domain” 输入你的域名地址,例如:blog.xiaoyi.vc,然后点击 Save 保存。接着耐心

再次进入 “Settings” 设置界面找到 “Custom domain”,看到 “Your site is published at http://blog.xiaoyi.vc” 证明成功了,需要HTTPS的模式,可以勾选下面的 Enforce HTTPS,然后等待证书生效就行了。

最后打开「Gridea」客户端,进入设置,把 CNAME 填上你的域名保存就OK了。

正常情况下是没问题的了,如果打不开,可能解析还没生效,还需要在等等一会。

注意事项
「GitHub」虽然免费,但是还是有一些限制的,仓库限制1G容量(用来码文字其实够写很多了,实在不够,那就再新建一个仓库)单个文件大小上传限制100M,每个月流量100GB,基本都够用了。
还有个问题,为什么我发布的文章或设置的东西,没有显示出来?因为有缓存机制,需要等待1-5分钟后才会刷新内容。
总结
「Github Pages」可以说是轻博客最佳的选择了,如果你平时只是用来记录文字日志图片,不需要太复杂的功能,其实完全够用了,加上托管在「GitHub」你不用担心服务器的各种问题,如漏洞、到期忘续费、数据丢失等,最最最重要是完全免费。
另外「GitHub」因为服务器在国外,有时候访问会慢,可以利用免费的CDN「jsDelivr」来加速,有空了再来给大家分享。另外也有大佬用「Github」+「jsDelivr」+「PicGo」打造免费高速图床,同样后面有机会再分享。
下载
- 官方网站:https://gridea.dev
- 客户端:https://www.lanzoux.com/b05gas50f(密码:ctsu)
相关教程
- MarkDown教程:https://github.com/mzlogin/markdown-intro
- gridea教程:https://gridea.dev/docs
Github Pages网站参考
- https://gridea-theme-rocky.netlify.app
- https://yeming.site
- https://i.immmmm.com
- https://ryanc.cc
- https://nuoea.com
 423下载站
423下载站













评论前必须登录!
立即登录 注册